Tags
FOOD 1
RSS Feed
Wed - Feb 06, 2008 : 03:16 pm
excited
LDS Online Scriptures
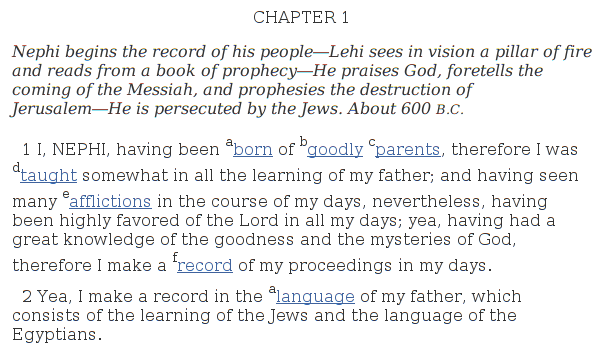
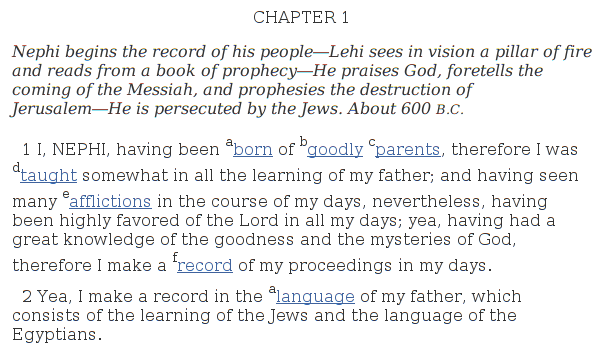
Recently I was reading from scriptures.lds.org and decided it could be improved to make it easier to read. Here is what it looks like normally.

A couple things bugged me. Narrow text is generally easier to read. So, I made it more narrow. Also, the superscript letters that signify a footnote throw off the line spacing. I figured out a cool little way to override the standard superscript rendering that fixes that problem. Finally I changed the footnote links to be black and not underlined because the supercript letters are enough to let me know there is a footer link I can click on.
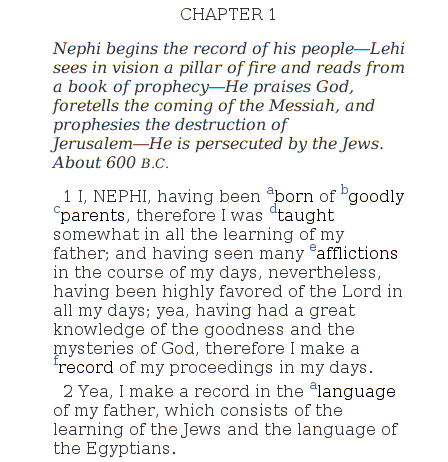
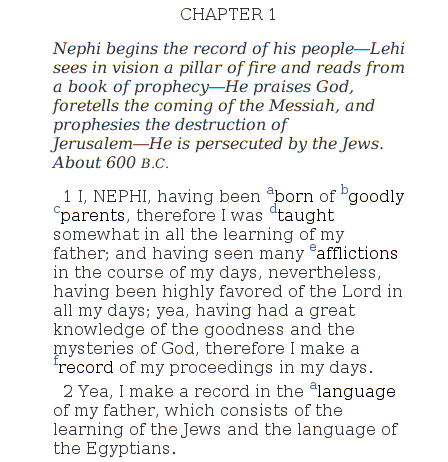
Here is my end result.

So, how do you do that? Firefox has an option to override the css styles of arbitrary websites, so I used that to do this. This page http://www.mozilla.org/support/firefox/edit#profile shows you where to find your profile folder in firefox. Inside it is a folder named chrome. In the chrome directory, there is an optional userContent.css file. If it is not there, create it. Add the following to userContent.css to get the same style change on your computer.
@-moz-document domain(scriptures.lds.org) {
div.verse, div.summary, div.intro {
margin-left: auto;
margin-right: auto;
width: 22em;
}
div.verse sup {
color: #40639d;
vertical-align: baseline;
position: relative;
top: -0.6em;
}
div.verse a {
color: black !important;
text-decoration: none;
}
div.verse a:hover {
text-decoration: underline;
}
}
You need to restart firefox after changing userContent.css for it to work.
Hope you find that useful.

A couple things bugged me. Narrow text is generally easier to read. So, I made it more narrow. Also, the superscript letters that signify a footnote throw off the line spacing. I figured out a cool little way to override the standard superscript rendering that fixes that problem. Finally I changed the footnote links to be black and not underlined because the supercript letters are enough to let me know there is a footer link I can click on.
Here is my end result.

So, how do you do that? Firefox has an option to override the css styles of arbitrary websites, so I used that to do this. This page http://www.mozilla.org/support/firefox/edit#profile shows you where to find your profile folder in firefox. Inside it is a folder named chrome. In the chrome directory, there is an optional userContent.css file. If it is not there, create it. Add the following to userContent.css to get the same style change on your computer.
@-moz-document domain(scriptures.lds.org) {
div.verse, div.summary, div.intro {
margin-left: auto;
margin-right: auto;
width: 22em;
}
div.verse sup {
color: #40639d;
vertical-align: baseline;
position: relative;
top: -0.6em;
}
div.verse a {
color: black !important;
text-decoration: none;
}
div.verse a:hover {
text-decoration: underline;
}
}
You need to restart firefox after changing userContent.css for it to work.
Hope you find that useful.
Comment by PoeticIntensity on Feb. 07, 2008 @ 01:27 am
Orson... That is seriously cool. I tried it and it worked great. Just like the pics.
Thanks for the how-to!
Thanks for the how-to!
